LazyRow¶
A LazyRow is a horizontal scrolling list that only composes and lays out the currently visible items. It’s similar to a horizontal Recyclerview in the classic Android View system.

@Composable
fun LazyRowDemo() {
val list = listOf(
"A", "B", "C", "D"
) + ((0..100).map { it.toString() })
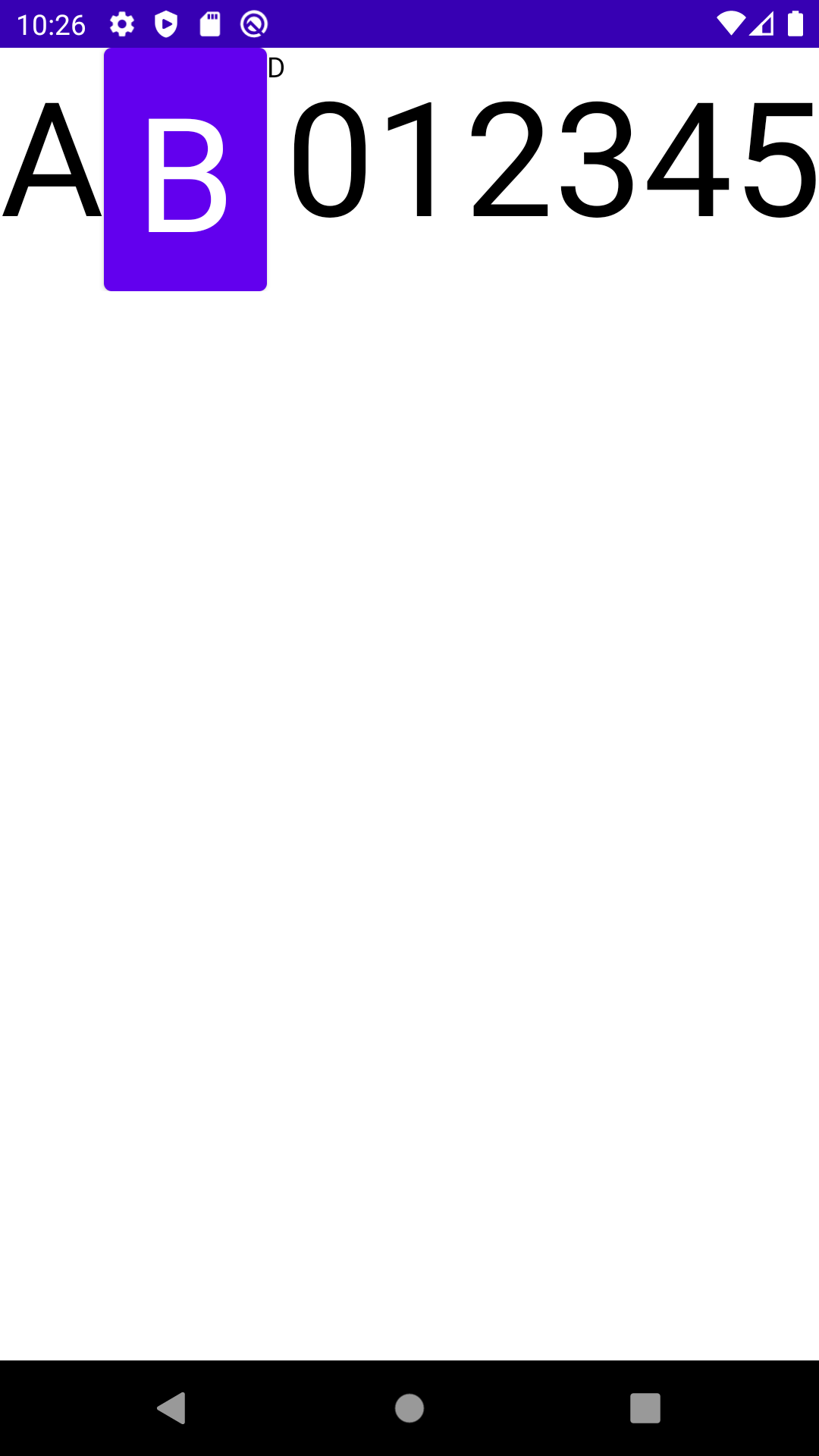
LazyRow(modifier = Modifier.fillMaxHeight()) {
items(items = list, itemContent = { item ->
Log.d("COMPOSE", "This get rendered $item")
when (item) {
"A" -> {
Text(text = item, style = TextStyle(fontSize = 80.sp))
}
"B" -> {
Button(onClick = {}) {
Text(text = item, style = TextStyle(fontSize = 80.sp))
}
}
"C" -> {
//Do Nothing
}
"D" -> {
Text(text = item)
}
else -> {
Text(text = item, style = TextStyle(fontSize = 80.sp))
}
}
})
}
}
See also:¶
Lazy and amazy – Lazy layouts in Compose
Last update: August 3, 2022