ModalDrawer¶
With a ModalDrawer you can create a navigation drawer.


@Composable
fun ModalDrawerSample() {
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalDrawer(
drawerState = drawerState,
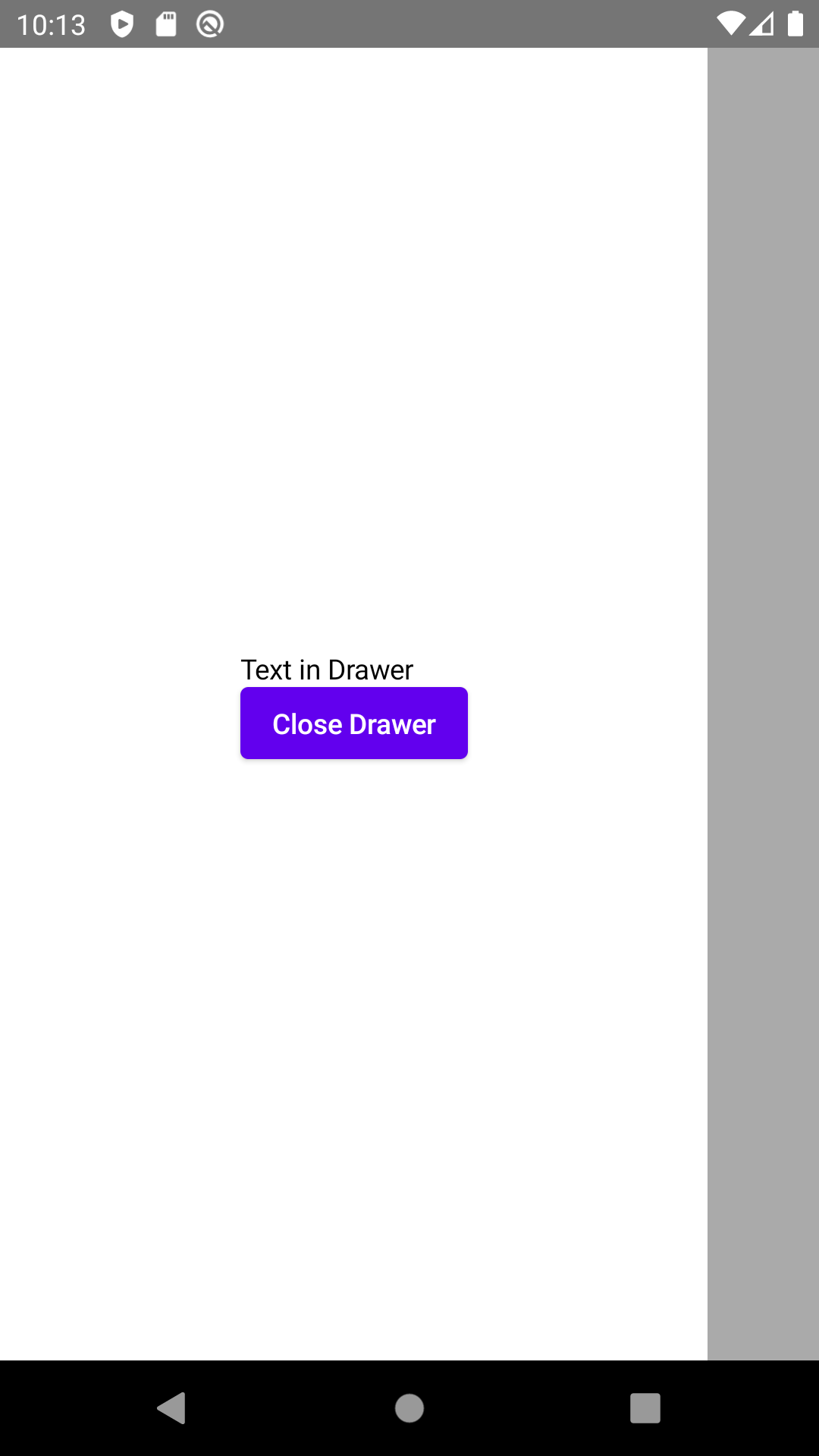
drawerContent = {
Column {
Text("Text in Drawer")
Button(onClick = {
scope.launch {
drawerState.close()
}
}) {
Text("Close Drawer")
}
}
},
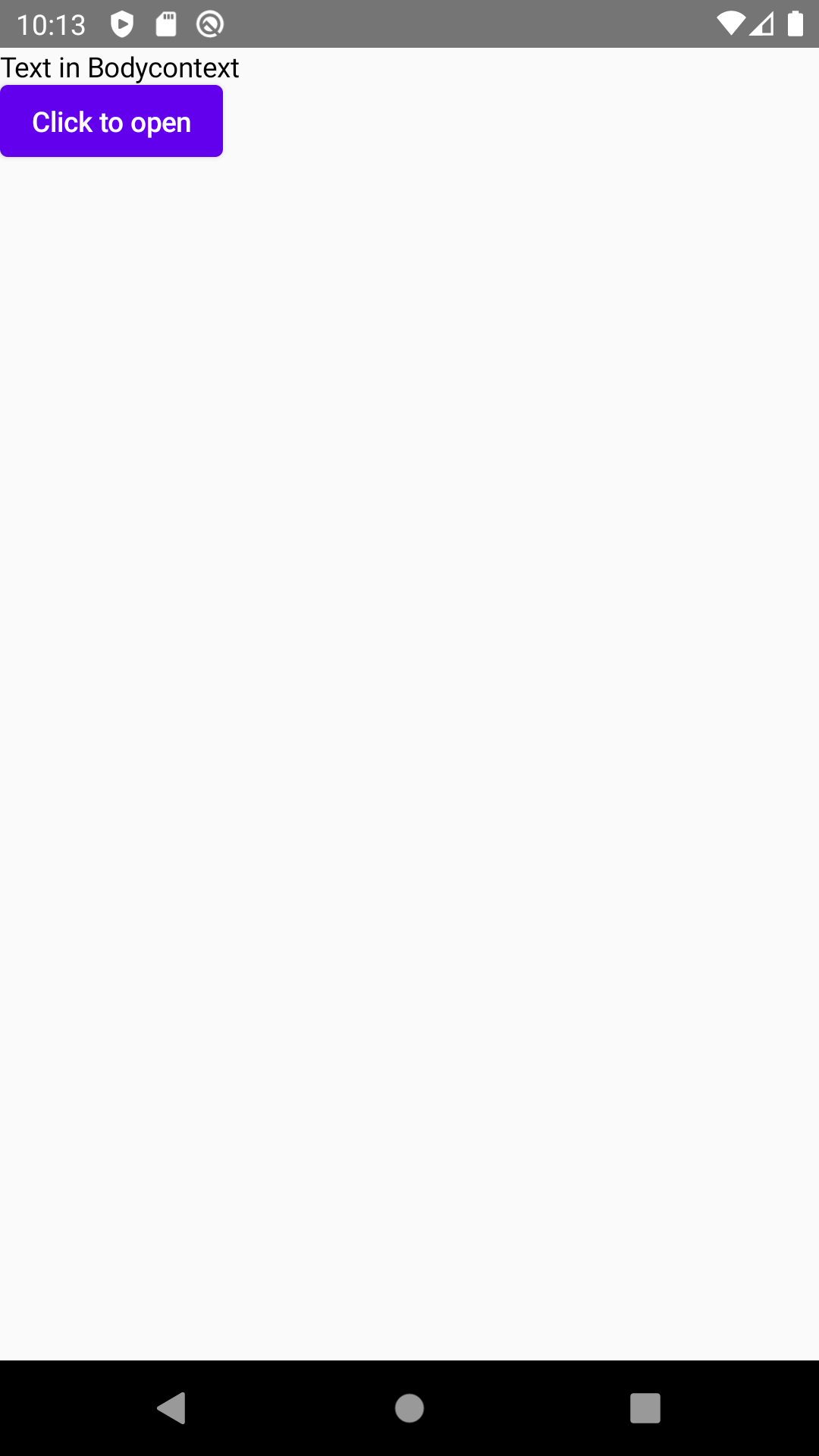
content = {
Column {
Text("Text in Bodycontext")
Button(onClick = {
scope.launch {
drawerState.open()
}
}) {
Text("Click to open")
}
}
}
)
}
See also:¶
Last update: July 27, 2022