TopAppBar¶
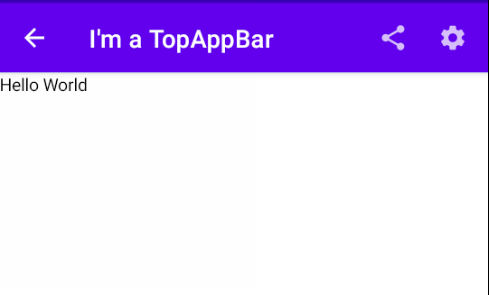
A TopAppBar displays information and actions relating to the current screen and is placed at the top of the screen.

@Composable
fun TopAppBarSample(){
Column {
TopAppBar(
elevation = 4.dp,
title = {
Text("I'm a TopAppBar")
},
backgroundColor = MaterialTheme.colors.primarySurface,
navigationIcon = {
IconButton(onClick = {/* Do Something*/ }) {
Icon(Icons.Filled.ArrowBack, null)
}
}, actions = {
IconButton(onClick = {/* Do Something*/ }) {
Icon(Icons.Filled.Share, null)
}
IconButton(onClick = {/* Do Something*/ }) {
Icon(Icons.Filled.Settings, null)
}
})
Text("Hello World")
}
}
See also:¶
Last update: July 27, 2022